

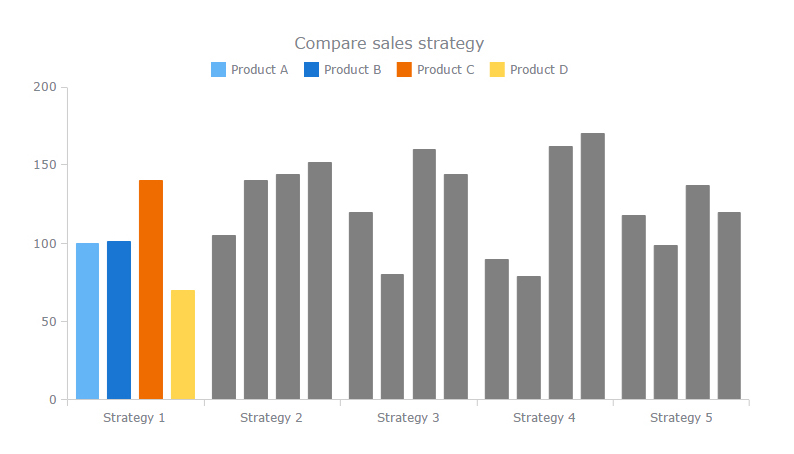
Of course, if you have large amounts of data or its structure is not obvious, you need to prepare it first. Just as a great ship wants deep waters, a simple graph wants simple data. The process of making a basic JavaScript graph for your website or app consists of the following three steps: An圜hart has extensive documentation and API reference as well as a great variety of supported chart types and demos on the code playground, so it is a good choice for beginners.įor your convenience, all the examples pictured in the tutorial are available in this collection on CodePen and can be explored right there or exported to ZIPs with CSS/HTML/JavaScript demo files. However, the process is very similar for every library, especially if you are making something simple. In my opinion, the most comprehensive and robust of them are amCharts, An圜hart, and Highcharts.įor this tutorial, I’ve decided to use An圜hart. Today there are many JavaScript charting libraries some of them are absolutely free such as D3 and Google Charts while others require payments for commercial use. Customized 100% stacked bar chart by Ruslan ( on CodePen. The final chart will be this 100% stacked bar chart: Bar charts are a popular way to present data these days, and the development logic used can be easily translated to other types of graphs.

Then we’ll show you a fast way to make multi-series and stacked bar charts.

We’re going to start by creating a single-series bar chart so you can grasp the basics.
#ANYCHART ONDOCUMENTLOAD HOW TO#
In this article, we’ll show you the basics and explain how to handle interactive data visualization using JavaScript and HTML5, with ease. The good thing is that charting does not require great skills or special knowledge from web developers, designers, or anybody else. Charts, infographics, maps, and dashboards are in great demand today because they present information to us in a way that can be easily interpreted. Data is all around us, and its visualization has already become an essential part of our lives.


 0 kommentar(er)
0 kommentar(er)
